Мобилните сайтове са вече в миналото
Както вече сте разбрали, по случай 14 годишнина от създаване на нашия екип, подновихме фирмения нюзлетър.
Днешната тема е посветена на мобилните сайтове, или по-скоро на техния залез.
Броят на потребителите, които ползват мобилни телефони и таблети за разглеждане на информация в Интернет вече не може да бъде пренебрегван. Те са повече от 5%, при това хора в активна възраст, свикнали с технологични удобства, и без колебание осъществяват покупка на стоки и услуги онлайн. (виж справките накрая).
Доскоро, ние твърдяхме, че е желателно поне новинарските сайтове да имат „мобилна версия“.
Обаче, в областта на технологиите за създаването на единно информационно поле, всичко се мени на 2-3 месеца, с цел удобство за крайния потребител. И сега сме на друго мнение.
От няколко месеца, на въпроса “Имам ли нужда от мобилна версия на сайта?” нашият отговор е категорично “не”.
Причината е, че наличието на технология “responsive web design” абсолютно лишава от смисъл словосъчетанието “мобилен сайт“.
Моля да отбележите, че в настоящата статия няма скрита или явна реклама, а желание да опишем по-точно какво се случва.
Flagman.bg (бивш Besove.bg) е първият такъв сайт, които преработихме.
Той беше избран поради факта, че преработката му съвпадна по време с нашето решение да започнем внедряване на технологията и собствениците ни се довериха.
Естествено, за да се изработи сайта с такава технология, се изисква малко по-голяма инвестиция, но тя със сигурност не е само разход.
Как бихте могли да видите приложението на технологията:
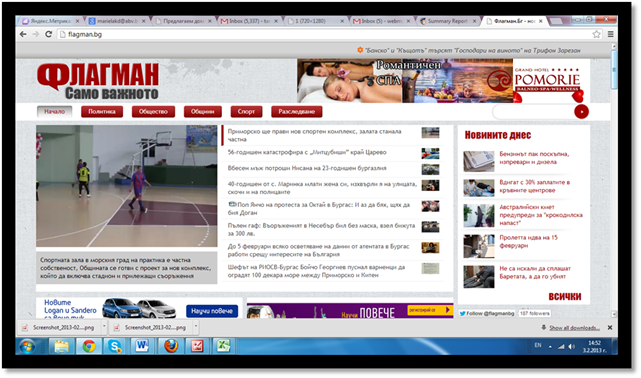
Заредете сайта на своя лаптоп, или на екран с резолюция по-голяма от 1024 ширина. Ще виждате това, което е на фигура 1. По екрана няма празни пространства от двете страни, и сайтът дава възможност да се използва цялото полезно пространство.

Интернет сайт с приложена технология responsive web design. Максимално използване на екран на компютър
Фигура 1
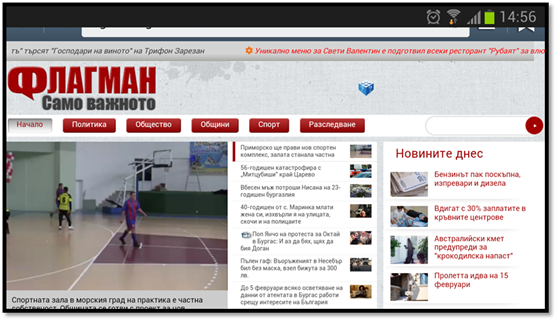
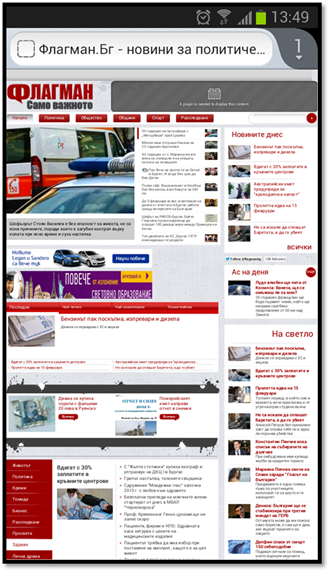
След това заредете сайта на по-малък монитор, на таблет с по-ниска резолюция или на смартфон-а си, без значение дали е ориентация “пейзаж” (фигура 2) или “портрет” (фигура 3).
фигура 2
фигура 3
И в двата случая сайтът се вижда без онзи дразнещ хоризонтален скрол, и без да се реже част от него. Естестено винаги при мобилни устройста иде реч за проблема с флаш-банерите, които така или иначе съветваме да се ограничат
Искам също да отбележа, че самата технология предполага използване на средства, които дават добра технологична оптимизация на сайта, т.е. той се оптимизира още по-добре, без да се дублира съдържание.
Повечето сайтове, които сме създали в последните 3 година могат да се преработят по описания по-горе начин, но за да е сигурно, че това може да стане, е необходимо да се направи одит на сайта.
Знаете, че въпроси можете да изпращате на е-мейл и на скайп.
За повече информация се свържете се с нас на office@development-bg.com или на скайп tanya-bourgas.
По-долу даваме информация за процентното нарастване на броя на потребителите, ползващи мобилни устройства и таблети за три популярни сайта
| Флагман (flagman.bg) | |
| потребители | период |
| 5,59% | ян,2013 |
| 5,09% | дек.2012 |
| 4,31% | ноем.2012 |
| 4,16% | окт.2012 |
| 3,69% | Цялата 2012 год. |
| Десант(desant.net) | |
| потребители | период |
| 3,76% | ян,2013 |
| 3,51% | дек.2012 |
| 2,93% | ноем.2012 |
| 2,72% | окт.2012 |
| 2,26% | Цялата 2012 |
| Bourgas.org | |
| потребители | период |
| 4,21% | ян,2013 |
| 4,63% | дек.2012 |
| 3,56% | ноем.2012 |
| 3,28% | окт.2012 |
| 2,95% | Цялата 2012 |
Дотук всичко звучи просто, както отбелязаха абонатите за фирмения нюзлетър. Истината е, че оптималният вариант е вяшият уеб сайт да е с правилно проектирана информационна структура и подходящ уеб дизайн. Едва тогава се постига максималният ефект.
Пишете ни и ни изпратете връзка към сайта си, за да му направим одит или ревизия. За връзка с екипа ни за уеб дизайн и SEO натиснете ТУК.
Абонамент за получаване на нашия Newsletter, можете да направите на първа страница на сайта ни: www.development-bg.com
Filed under SEO, Uncategorized, новини, разни мисли | Tags: responsive web design, изработка на интернет сайт, мобилен сайт, мобилно приложение, оптимизация, уеб дизайн, уеб програмиране | Comment (0)

 RSS - Абонирай се!
RSS - Абонирай се! Follow Us on Twitter
Follow Us on Twitter